世界上並非只有條紋還有許多種圖案像是網格、點點、棋盤等等。好消息是 CSS gradients 幾乎做得到!
上一篇文章我們只使用了一個 linear-gradient,其實可以多個一起使用,如同background-image可以加入多個圖片一樣,寫在前面的漸層會疊在上面。

CodePen
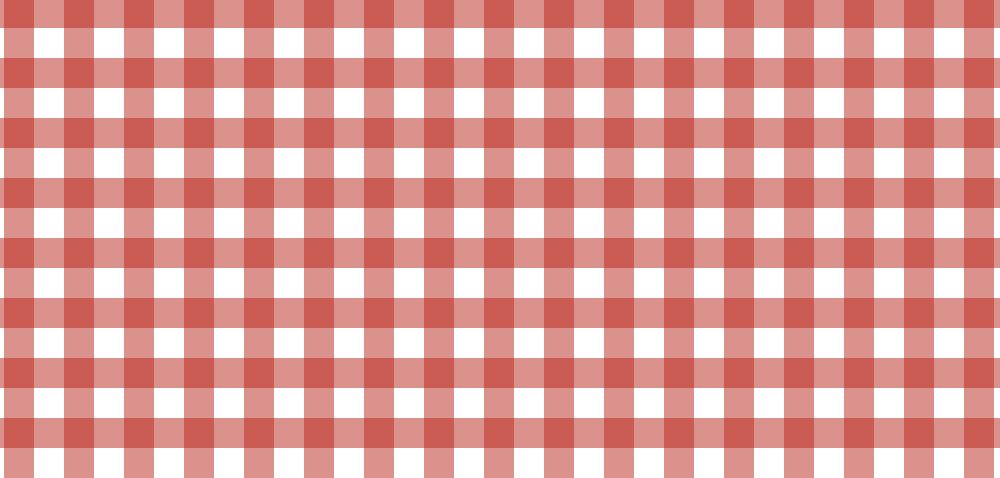
二個顏色其中一個是透明,另一個是半透明,能做出餐桌桌巾的圖案。

CodePen
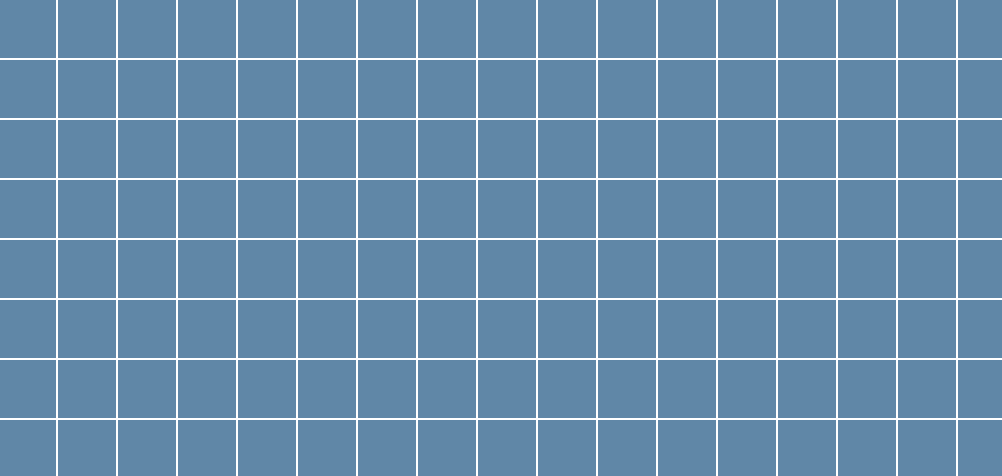
有時我們想要能改變方格的大小,但是維持線條的寬度不變。實色的 color stop 也可以設成絕對的數字,像這個藍圖的圖案,我們知道要改白線大小或是格子大小要調整什麼地方。

CodePen
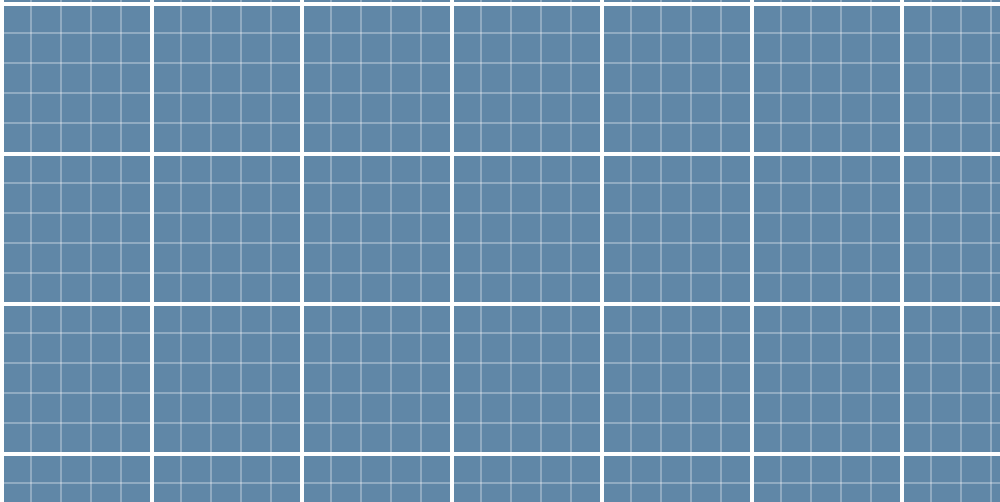
我們甚至可以把二個網格重疊在一起。
